
今回の動画では、Amazon出品初心者講座3回目になります。
ここでは、商品紹介コンテンツの作成方法を紹介していきます。
カタログの商品紹介コンテンツをよりよく作ることによって、成約率が13%ほどアップすることもわかっているので、しっかりとマスターしていきましょう。
動画での解説講義
2019年8月より商品紹介コンテンツの作成が改訂されました。下記の動画ではその改訂に伴い変更された部分を中心にお伝えを致しております。
商品紹介コンテンツについて
 Amazonで商品を販売している方の多くが商品紹介コンテンツを作っています。
Amazonで商品を販売している方の多くが商品紹介コンテンツを作っています。
商品紹介コンテンツを作ることによって売り上げが大幅に変わってきます。
ライバルよりも魅力的に商品を販売していくためにも商品紹介コンテンツを使うことはマストです。

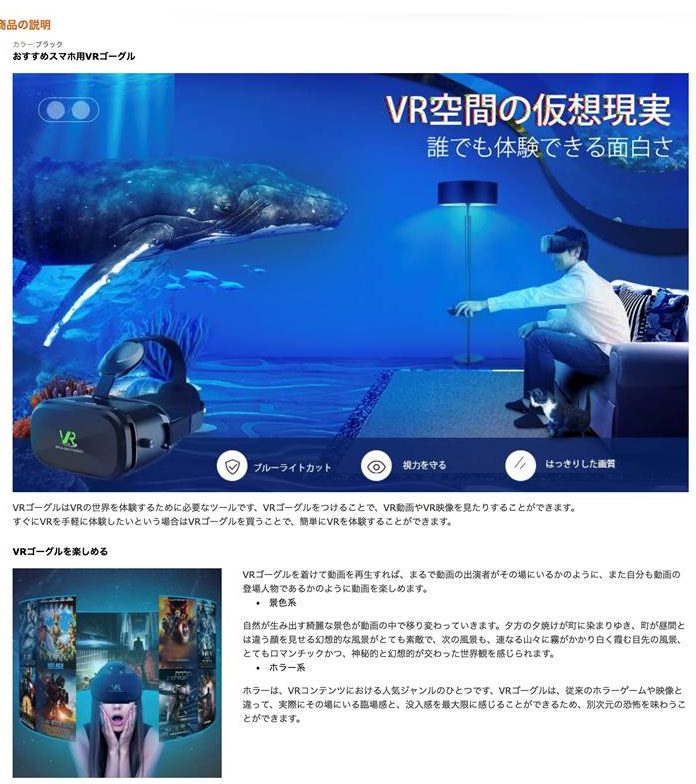
上の写真が商品紹介コンテンツです。
通常カタログの中の商品説明文であれば、商品の説明をただ羅列するだけになってしまいます。
しかし、商品紹介コンテンツを利用すれば、画像や説明文を入れることによって、より魅力的な商品であると訴えることができます。
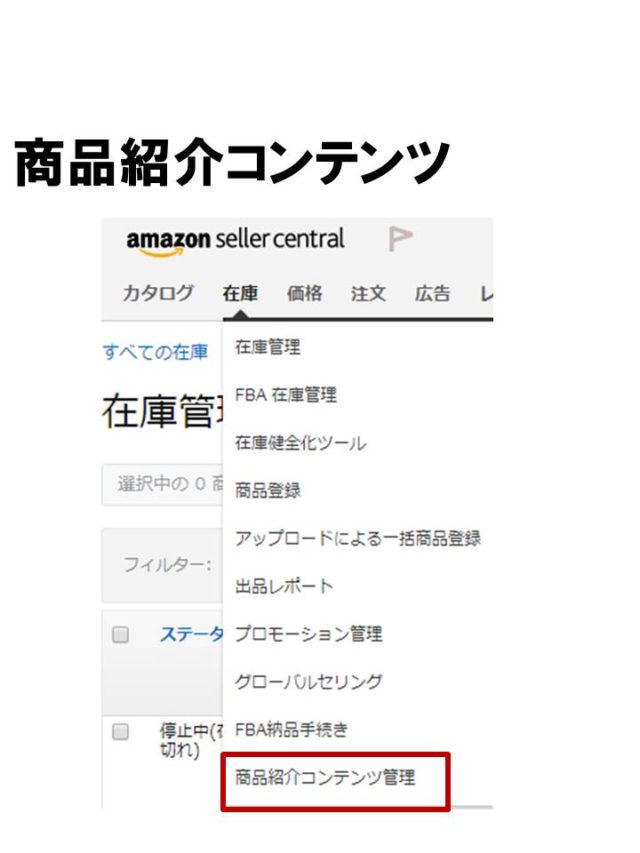
商品紹介コンテンツのアクセス方法と設定

セラーセントラルの在庫の項目の中に商品紹介コンテンツ管理があります。

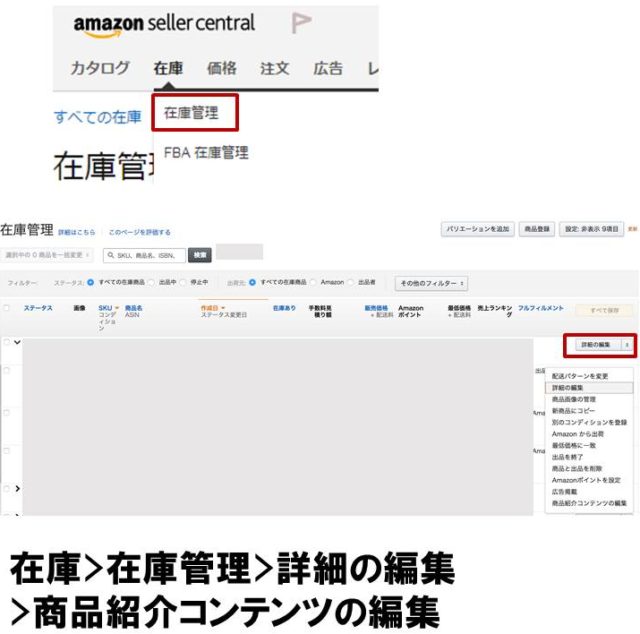
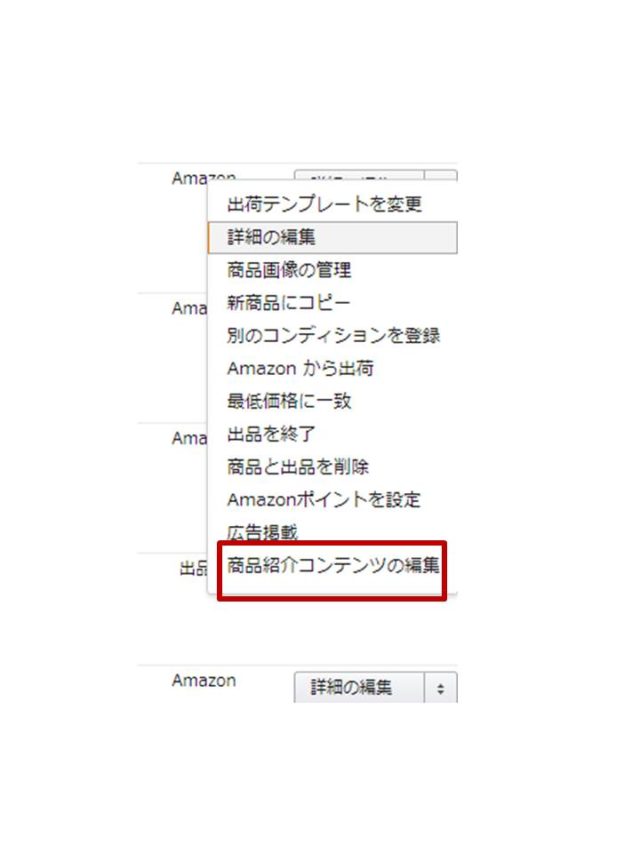
一番オーソドックスなやり方は、セラーセントラルから在庫→在庫管理と選んでいき、自身が出品している商品の「詳細の編集」をクリックします。

商品紹介コンテンツの編集ページに一気に進むことができます。
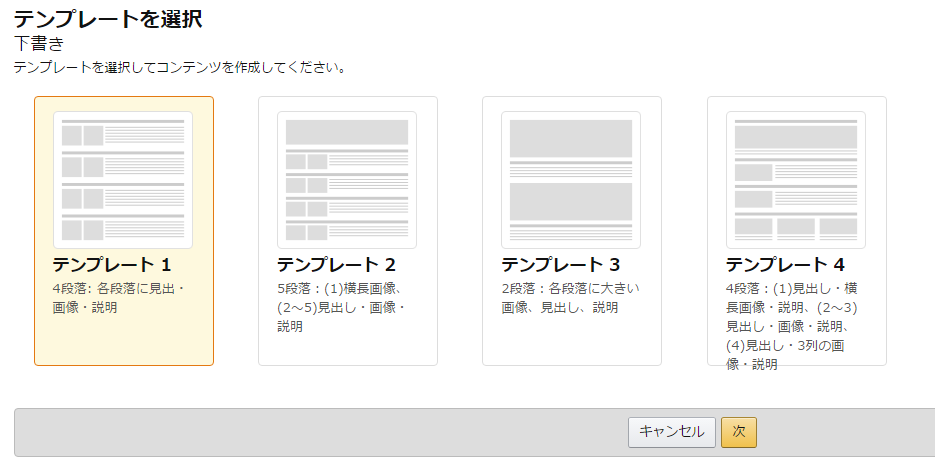
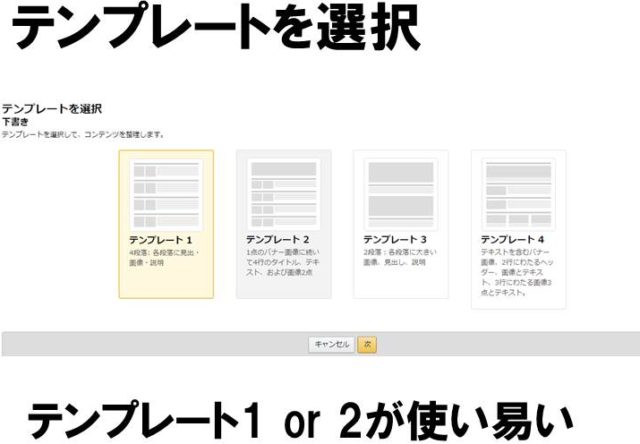
商品紹介コンテンツには4つのテンプレートがある

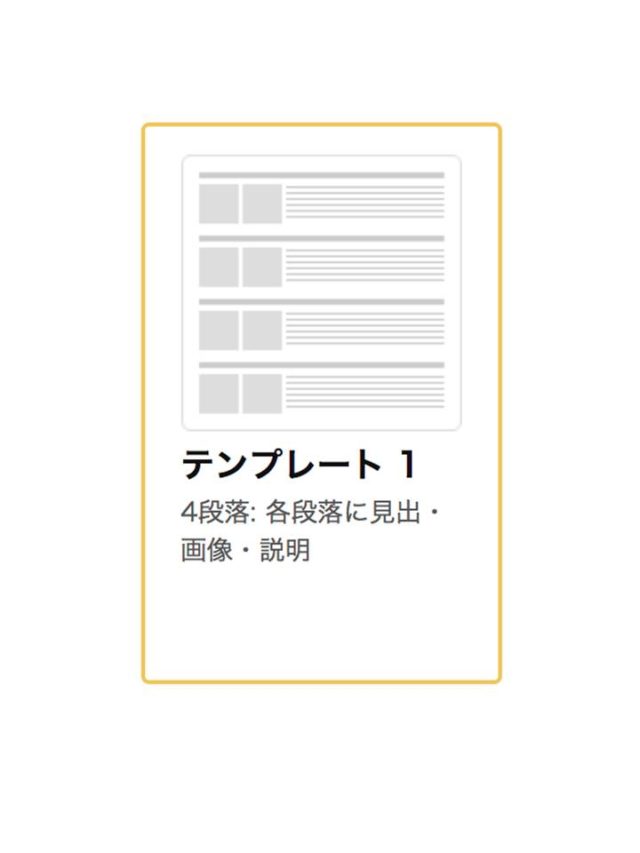
テンプレート1は、8枚の画像を設定でき、4段落になっています。
 テンプレート2は、横長のバナーのような画像を1枚設定することができ、その下に8枚の画像を設定することができます。テンプレート2が一番画像の設定枚数が多くなっています。
テンプレート2は、横長のバナーのような画像を1枚設定することができ、その下に8枚の画像を設定することができます。テンプレート2が一番画像の設定枚数が多くなっています。
 テンプレート3は、2段落になっており、バナー画像が2つ設定でき、その下に文面を書くことができます。
テンプレート3は、2段落になっており、バナー画像が2つ設定でき、その下に文面を書くことができます。
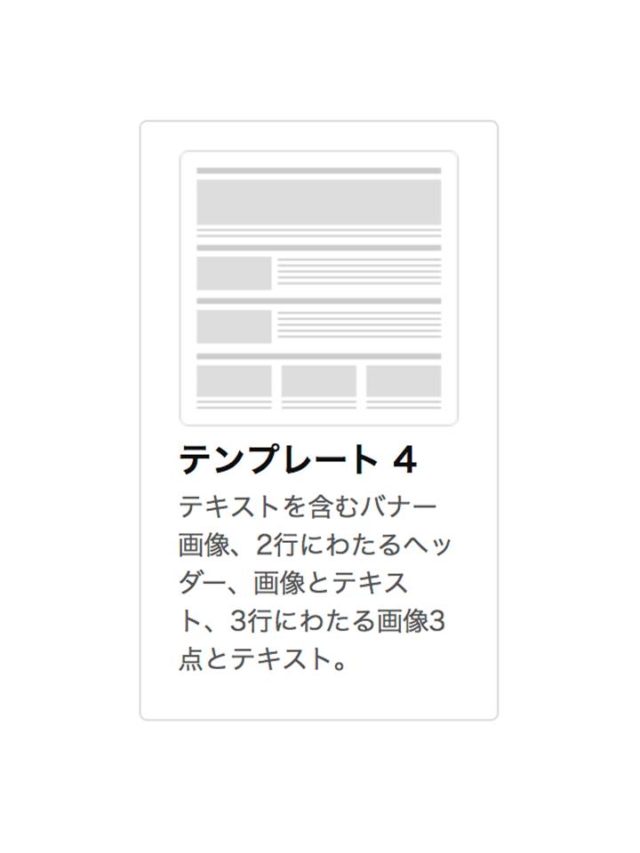
 テンプレート4は、横長のバナー画像の他に2段落になっており、その下に3つの画像を並べて文章も書くことができる形式になっています。
テンプレート4は、横長のバナー画像の他に2段落になっており、その下に3つの画像を並べて文章も書くことができる形式になっています。
 横長の画像があった方がお客さんの目に留まりやすいので、テンプレート1か2がおすすめです。
横長の画像があった方がお客さんの目に留まりやすいので、テンプレート1か2がおすすめです。
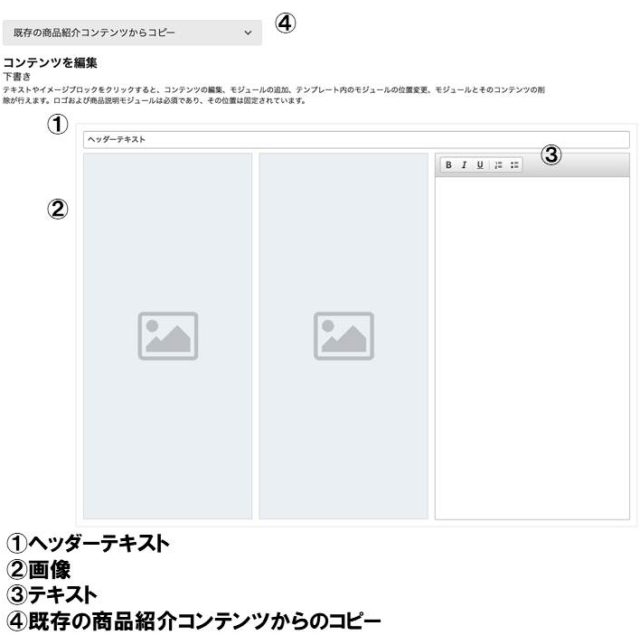
コンテンツ編集について

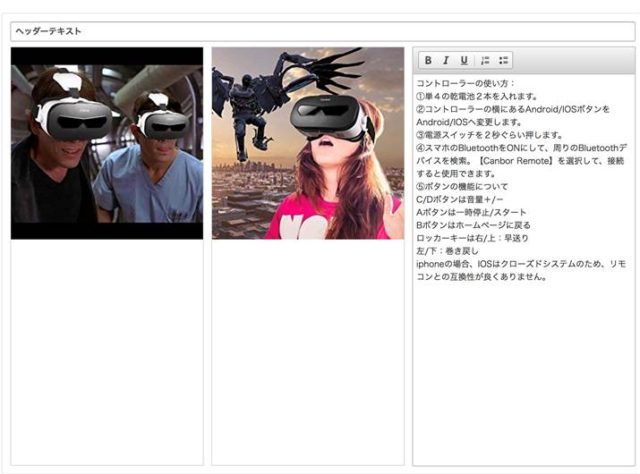
①ヘッダーテキスト
②画像
③テキスト
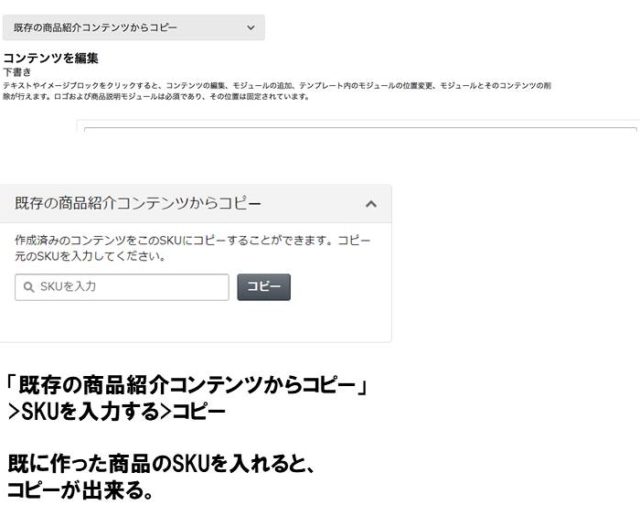
④既存の商品紹介コンテンツからのコピー
 例えば、テンプレート1を使って作ると上記のようになります。
例えば、テンプレート1を使って作ると上記のようになります。

テンプレートに合わせて画像を入れていきます。画像を入れた後はその画像に合わせた文面を入力していきます。
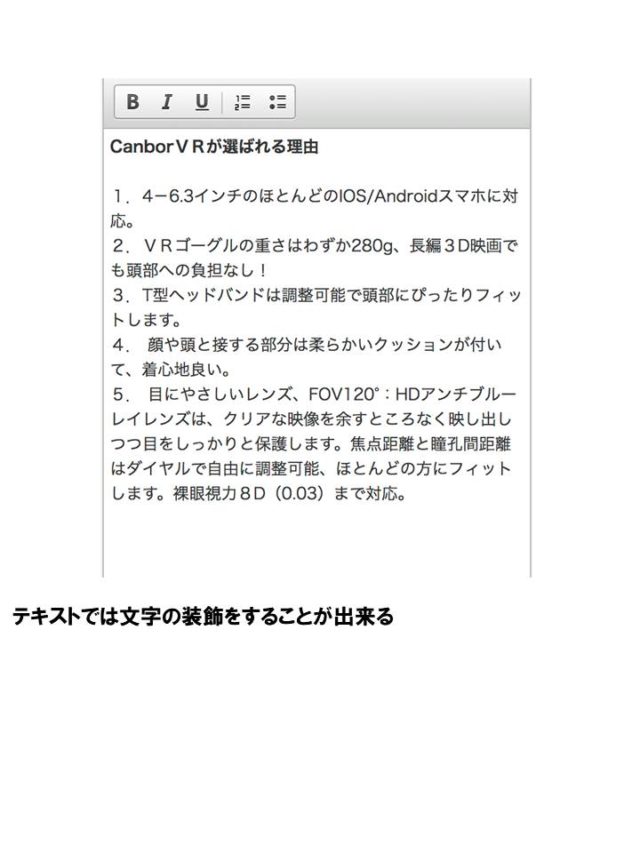
 文章の所では、太文字にしたり、下線をひいたりして文字の装飾をすることができます。
文章の所では、太文字にしたり、下線をひいたりして文字の装飾をすることができます。
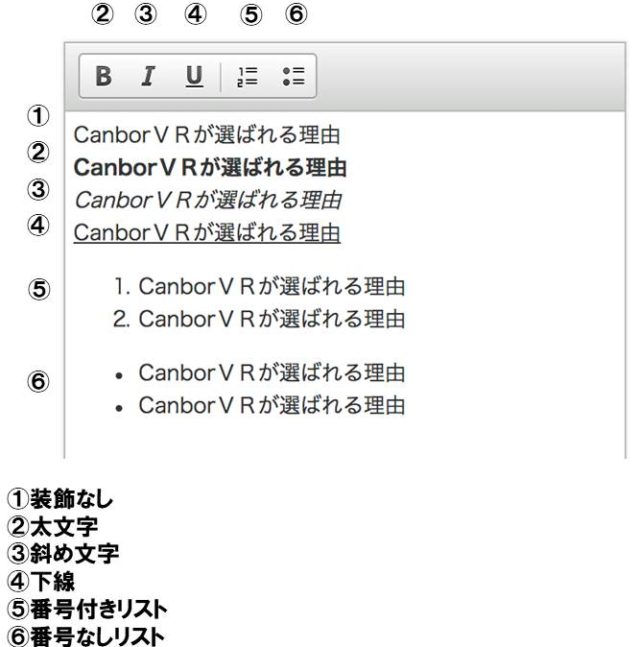
 ①ノーマルな装飾なし
①ノーマルな装飾なし
②太文字
③斜め文字
④下線
⑤番号付きリスト
⑥番号なしリスト
以上のように6つ機能が備わっています。それぞれを組み合わせてうまく使っていきましょう。
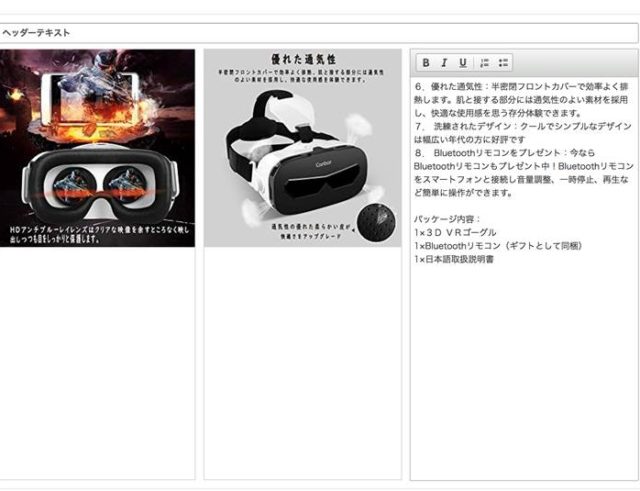
 このような形でテンプレートに合わせて入れていきます。
このような形でテンプレートに合わせて入れていきます。
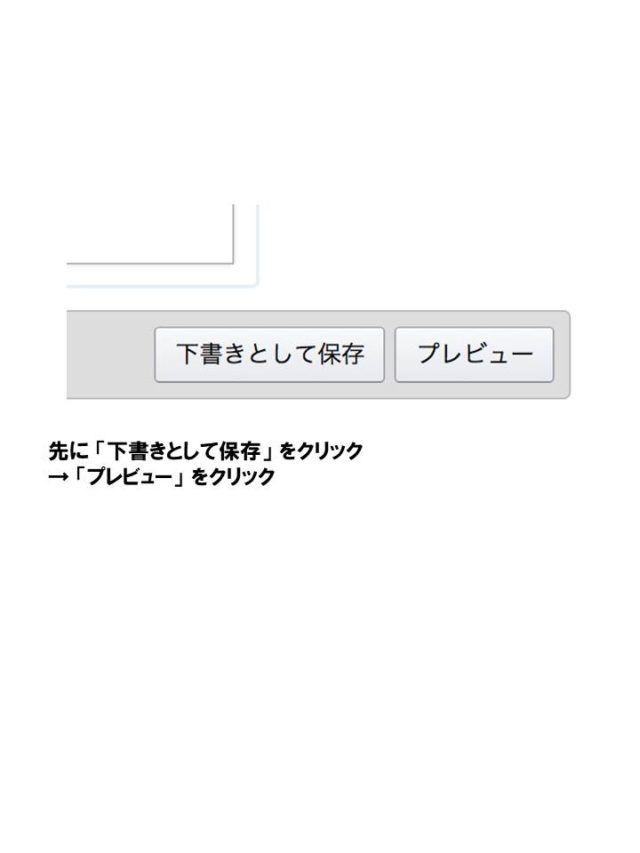
 入力が完了したら、一番下にあるボタンをクリックします。
入力が完了したら、一番下にあるボタンをクリックします。
まずは、「下書きとして保存」をクリックします。その後「プレビュー」ボタンをクリックします。
 レイアウトを確認して問題がなければ、「保存して送信」をクリックしましょう。
レイアウトを確認して問題がなければ、「保存して送信」をクリックしましょう。
この後、Amazonで商品紹介コンテンツの審査があり、審査に通れば掲載されることになります。
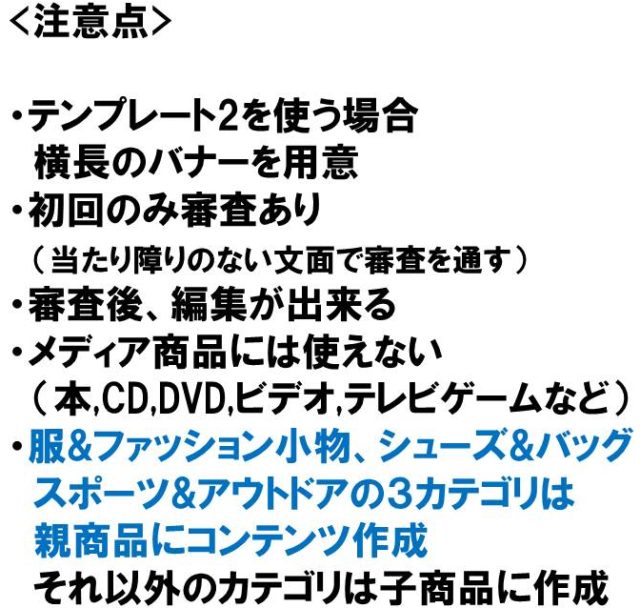
商品紹介コンテンツの注意点
 ・テンプレート2を利用する場合には横長のバナーを用意する
・テンプレート2を利用する場合には横長のバナーを用意する
・商品紹介コンテンツは初回のみ審査がある(まずは当たり障りのない内容の文面にして審査に通りやすくする)
・審査後編集ができる
・メディア商品には使えません
・服&ファッション小物、シューズ&バッグ、スポーツ&アウトドアの3カテゴリは親商品にコンテンツ作成、それ以外のカテゴリは子商品に作成
 既存の商品紹介コンテンツからコピーが可能です。
既存の商品紹介コンテンツからコピーが可能です。
まとめ
この動画では、Amazonの商品紹介コンテンツの作成方法について解説をしました。
商品画像と商品紹介の文面を分けることによって、より購入者に商品を訴求することができます。
テンプレートの画像は8枚すべてを設定する必要はなく、6枚だけを設定しても構いません。
商品が売れているライバルの商品紹介コンテンツを参考にしながら、商品紹介コンテンツを作っていくと良く売れるものがつくれるでしょう。
PS
子ASINでなく親にしか紹介コンテンツを登録できないカテゴリがあります。
2019年5月時点では、「服&ファッション小物、シューズ&バッグ、スポーツ&アウトドア」
上記のカテゴリーは親ASINのみの登録となります。


コメントを残す